What is Asp.Net Core?
Asp.Net Core is so new that Microsoft hasn’t even officially updated it’s name on the Asp.Net website. Formerly known as Asp.Net 5, Asp.Net Core (Core) is the next evolution of the .Net framework. It has been completely written from the ground up and all of the legacy features from Asp.Net 4.6 have been left out. Core is a re-imagining of the .Net framework for the modern web environment.
What does it get me?
Core, because it has been completely redesigned, is smaller, faster, and portable. All things that the old .Net framework was not. Core is designed to deploy by only copying the parts of the library that your project needs. Core can be installed globally on the system like the old .Net framework, or it can just be a part of your project. Core is cross-platform, meaning that it will run on PC, Mac, Linux, Raspberry Pi, Tablets. Any device that you can think of can potentially run Core. Core is designed with performance in mind. Core is much faster and sleeker than the old .Net framework. Leaving behind all the baggage of yesteryear and being optimized for the modern environment, Microsoft has been able to significantly reduce the size and increase the speed of applications built with Core.
What does it cost me?
As with everything, there are trade offs. Currently, Core does not carry the maturity of the old .Net framework. It is without certain features and so, can not do everything that the previous incarnation of the .Net framework can. Microsoft is working to increase the footprint of Core but for now, when it is release is will not be quite as full featured as .Net 4.6. Another drawback which we will see shortly is that a lot has changed. The project templates are very different. The design of interaction with a web project is wholly unfamiliar. This creates a learning curve and will cause slowdowns in development. I believe that this is fairly temporary and in the end better for the .Net community, but it is at least a short term set back as we transition.
On with it, where is the good stuff?
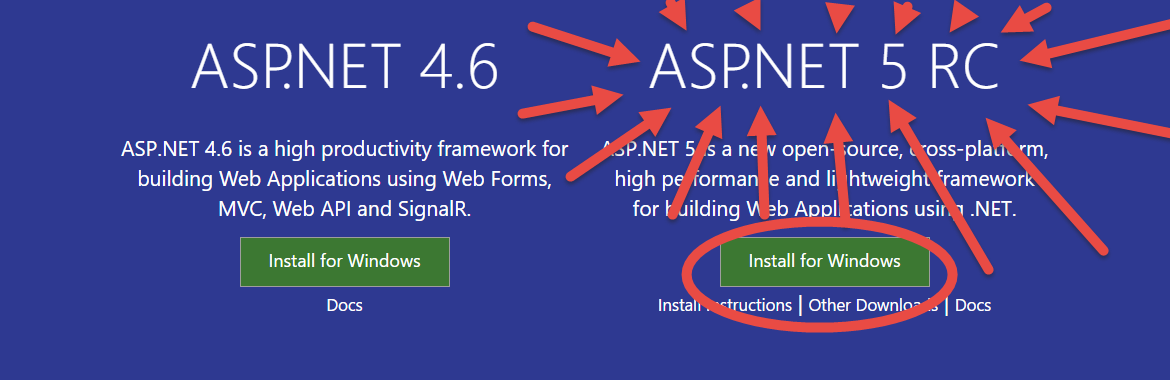
Okay Okay, Lets get started. Before anything else, you should have already downloaded and installed Visual Studio 2015. If you have not already, go to the asp.net site I listed earlier and download Asp.Net 5. As I said earlier, Asp.Net 5 is Core they just haven’t renamed it yet. Once everything is installed proceed to the next section
Creating our project
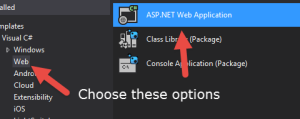
We are making a website using the technologies from 6 Trends for 2016. So, to get started fire up Visual Studio and create a new project. Select C#->Web->ASP.NET Web Application and then click OK
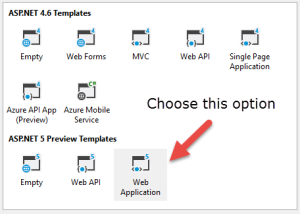
The next step is selecting the correct template for your project. If you see the option, I would remove the host in azure option. We want to choose the Web Application template under the ASP.NET 5 Preview Templates section then click OK.
Project structure

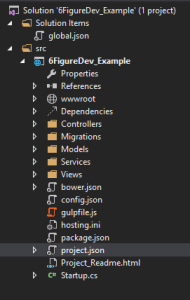
As you can see, the project structure has changed quite a lot. The project file is now a project.json file, web.config is now config.json, a strange wwwroot folder has appeared, Gulpfile.js is present. Those are just the changes you can see on the surface. I would suggest you open the files and folders in the project and explore. We will cover the parts we need to work with during the creation of our app, but for now I’m not going in depth with any one piece.
That’s all this week
I know we didn’t get that far, but next week we will start digging in and getting setup to run ES6. Loads of JavaScript to write and, if you haven’t used npm before, new ground to cover. I know I can’t wait but until next time the code for this project is available at github
Clayton has been programming professionally since 2005 doing mostly web development with an emphasis on JavaScript and C#. He has a focus Software Craftsmanship and is a signatory of both the Agile Manifesto and the Software Craftsmanship manifesto. He believes that through short iterations and the careful gathering of requirements that we can deliver the highest quality and the most value in the shortest time. He enjoys learning and encouraging other to continuously improve themselves.