6 Web Trends Anyway
As a developer it is important to pay attention to industry trends. No one wants to be left behind. As a web developer it’s especially important since it is almost impossible to not be left behind. The following are 6 topics that I have noticed bubbling to the surface
ECMAScript 2015
Formerly known ES6, ES2015 (JavaScript) was officially completed last year and browsers are currently, I’m sure, working frantically to enable all the goodies for us to use. There are a bunch of new features that we, as web developers, are going to be expected to learn. Everything from a module system to lexical scoping is included. From generators to a built-in observer pattern. We must learn these things and we must learn them quick. ES2015 isn’t just the next version of JavaScript it is so different that it might as well be a different language. The problem is that none of the browsers currently support all its features. So, in the meantime, we must learn other ways to use those new features so that when they are available we won’t be a couple years behind the power curve.
A few tools that can help are TypeScript and BabelJS. Both will transpile from ES2015 to ES5 which is currently supported in all modern browsers. Typescript has its own executable that can be run, whereas BabelJS is run from Node. If you are interested, I find BabelJS easier to work with.
Angular 2
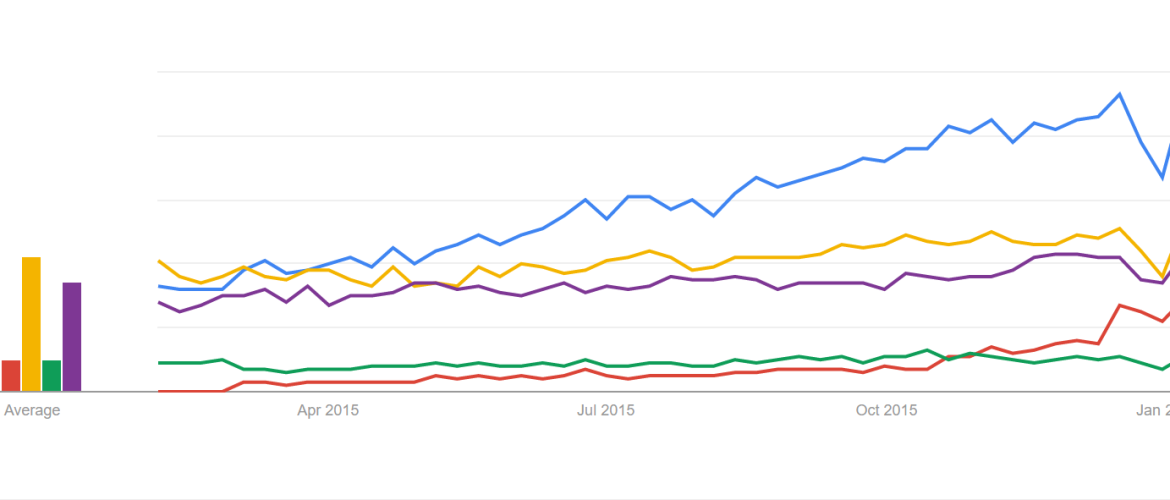
Angular is a popular, the most popular, front-end JavaScript framework. If you look at search terms on google Angular has a clear and distinct win over EmberJS, Knockout, and Backbone. I absolutely love working with Angular version 1.x I can completely separate the concerns and have my code clean, testable, and unaware that it is part of an angular app. Angular2 might be a different story. Google has been working on Angular2 for quite a while now, I believe more than a year. Angular2 is written in TypeScript and you are encouraged to write your code that uses Angular2 in TypeScript as well. Because it uses TypeScript, there will be a large learning curve for an average JavaScript developer. TypeScript not only implements ES2015, it has features that are unique to TypeScript that you may need to learn to get the full benefit from the Angular2 ecosystem.
React
This little darling has found a niche in the skepticism and paranoia surrounding Angular2. ReactJS is a framework created by Facebook and takes a different stance on how a web application should be built. Instead of embracing MVC like other frameworks such as Angular or EmberJS, React combines the model and view layer and mixes in much of the controller functions. React also gives a one way binding story. Updates are fed to react as events and then pushed to the view instead of the view directly updating the model as it would in other frameworks. Facebook claims that this provides a more predictable application where you can easily determine the state and reason about that state. This library is on the rise and, like it or not, it would be beneficial to learn.
Flux
Flux is React’s preferred pattern. Flux is a unidirectional data flow pattern. Invented by Facebook for React Flux provides a cleaner separation for working with data. The basic idea is for the application to create an Action that gets registered with a Dispatcher. The Dispatcher communicates with a Store and the Store is tasked with performing the requested update. After the update has finished, the Store notifies the application and the application requests, from the store, the updated information. This pattern is an excellent example of Command Query Separation (CQS). Even without React leading the way, I feel that patterns are good to know and you would benefit from understanding this one.
ASP.NET Core 1.0
A couple years ago, Microsoft started working on bringing .NET to the world. Microsoft wanted and still wants .NET to run across all platforms. In pursuit of that goal the ASP team will soon be releasing ASP.NET Core 1.0. Core will run on Windows, Linux, and Mac. Core will change the default project template for C# application. The new template is adding direct support for Node based build systems such as Gulp and Grunt. The template file is no longer XML it is now JSON and much easier to work with. Files will be included in the project simply be being in the project folder. A web application you create will be able to run from a Linux server. You could switch your dev environment to a Mac. The possibilities with this new structure are truly great and it would be in your best interest to learn this version of .NET before it becomes an absolute requirement for your job.
Project Rider
Just announced a couple weeks ago was Project Rider. This IDE from JetBrains is going to go a long way to helping acclimate the changes coming down with ASP.NET Core. The IDE will be fully cross platform and contain many of the refactoring shortcuts that are available as part of Visual Studio. I’m a big fan of JetBrains’ products. I have used ReSharper for a few years and when I’m developing Java, Ruby, Python, or JavaScript I prefer to use the IDEs created by JetBrains. Information is limited on Rider at the moment, but keep up with this one, it’s going to be big.
Clayton has been programming professionally since 2005 doing mostly web development with an emphasis on JavaScript and C#. He has a focus Software Craftsmanship and is a signatory of both the Agile Manifesto and the Software Craftsmanship manifesto. He believes that through short iterations and the careful gathering of requirements that we can deliver the highest quality and the most value in the shortest time. He enjoys learning and encouraging other to continuously improve themselves.